The Frontend Bedrock teams were present at the 2024 edition of the JS Nation and React Summit conferences in Amsterdam on 13 & 14 June. We would like to highlight and share some of the subjects we find relevant about our favourite language and framework 🙂 Feel free to explore them further if you are interested.
📹 You can watch all the video recordings of the JS Nation and the React Summit talks.
Lessons for Building Resilient Codebases - Alex Moldovan
📹 Watch the video
One of my favourite types of presentation, with practical things that you can then apply in your daily life as a developer.
Alex sums up his speech in 5 points:
- Accept imperfections in your codebase: perfect is the enemy of good, shortcuts and exceptions can be taken if they are well documented.
- Colocating code according to concerns is a way of improving readability and therefore maintainability and efficiency.
- Reusability is not always the better choice vs duplication, you should find the right balance, abstraction should only come when a piece of code is proven to be a long term solution.
- Readability and understandability of the code is very important for the future developers that will maintain your code: leave comments, break conditions with more than 3 members using intermediate variables, etc.
- Use Typescript intensively and try to handle all the possible states of your data.
At Bedrock, we’ve always tried to apply a maximum of best practices including some addressed here by Alex, to ensure the maintainability of our web codebase. It seems to be working pretty good since this JS project is now 10 years old!
Why Your Performance Work Is Not Seen - Vinicius Dallacqua
📹 Watch the video
Vinicius addresses an important subject for us, as frontend engineers. We are all concerned about performance and we want to deliver the most optimized product, but we often come up against major obstacles in this area. We already talked about this topic last year when we attended the We Love Speed conference.
To demonstrate the worth of working on performances, Lab tools (like Lighthouse) & RUM (Real User Monitoring) have to be used together. Collected data must be analyzed, optimized and framed to make connections with product concerns. Performance needs to matter to engineering and product for a sustainable governance model.
As in many areas, the key is to set realistic and achievable objectives and to proceed by iteration: monitor, measure, report and repeat.
Install Nothing: App UIs With Native Browser APIs - Scott Tolinski
📹 Watch the video
Scott reveals that we can use the browser’s native APIs to build certain UI components easily, whereas we’ve sometimes been using complex JS to do this for years.
He shows for example:
- How to build modals with the
<dialog>element - How to easily create animated transitions with View Transition API or with
@starting-style - How to create a menu with the
<popover>element - How to build slideshows with
scroll-snapCSS properties
Check all these tips out and much more besides on Scott’s site!
Testing: do more with less - Eugene Fidelin
📹 Watch the video
Testing has been a guide and a real challenge since we began the JS web project at Bedrock in 2015. We are convinced that this is an important part of the sustainability and reliability of the codebase. As a result, we listened to Eugene’s point of view with curiosity.
DORA metrics should be adopted to measure how good your are for shipping software with 4 indicators:
- Deployment frequency
- Lead time for changes
- Change failure rate
- Time to restore service
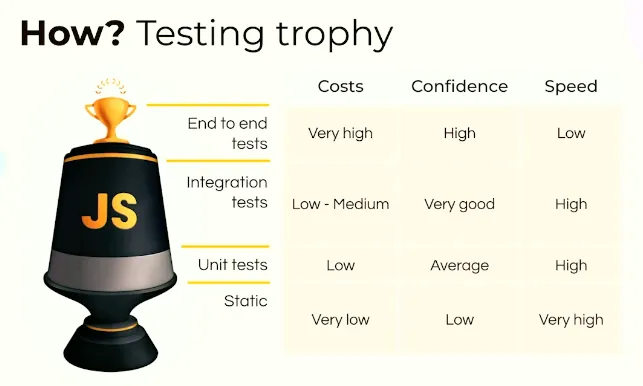
The first three are affected by the testing strategy. The Testing Trophy can help to write the right tests given the return on investment of the different forms.

Eugene describes the various steps to build a reliable testing strategy:
- step 0: enable static linters and type checks
- step 1: create integration tests for all happy and non-happy flows
- step 2: write unit tests for reusable parts and code without coverage
- step 3: write very few e2e tests only for the most business critical flows
- step 4: use metrics, tracing, logging to identify anomalies on production
In Bedrock’s frontend teams, we are aligned with these strategy:
- Static testing is a compulsory stage in any project start-up.
- We have a lot of unit and integration tests (which can be viewed as e2e tests, but we only test the frontend part with mocked backend and 3rd parties).
- A manual homologation phase before deploying any new release run e2e tests: this is a current project to automate most of these tests to save time in the process.
- Production monitoring is one of our mantras: our former boss used to say that “a non-monitored project is not in production”.
A tweet from Guillermo Rauch can perfectly conclude this topic:
Write tests. Not too many. Mostly integration.
Facing Frontend’s Existencial Crisis - Ryan Carniato
📹 Watch the video
Ryan shows why JS frameworks, especially React, have recently evolved using new concepts to reduce the runtime at page load.
The size of pages has been increasing over the years. In particular because SPAs have gained ground in the web world. SPAs are costly because of:
- code execution and evaluation,
- code bundle size,
- payload (HTML & data) size.
At the same time, devices have improved their performance, but not all of them. Connectivity can also be a limiting factor, depending on the context of use. As a result, we are faced with a real fact: an app with client-side rendering is slower to display and interact than an app with server-side rendering.
In order to reduce each of these three costly aspects, Ryan mentions three concepts that new versions of recent JS frameworks, such as React 19, are developing:
- islands: splitting the page in several blocks, and render those which never change on server-side only,
- server components: close to the island concept but with the ability to handle state persistence over the client navigation,
- resumability: the ability to defer the hydratation of components until an interaction is requested.
If you want more details about concepts developed by Ryan, you can read his article on this subject.
Invisible Hand of React Performance - Ivan Akulov
📹 Watch the video
Like Charlotte Isambert’s explanation of how Suspense works, this talk takes us into the inner workings of React. It is often interesting to understand how the library you are using works under the hood so that you can use it properly.
By comparing behaviors between the latest React versions, Ivan explains:
- How
useEffecthas optimized the browser layout and paint calculation flow comparing tocomponentDidMount - How
setStatebatching have been optimized in React 18 - Why the freeze experience if the user interacts during the hydratation phase is much better by using
Suspense.
Why You Should Use Redux in 2024 - Mark Erikson
📹 Watch the video
At Bedrock, we have been using Redux since 2016, and we continue to use it. So Mark’s arguments will certainly confirm our choice!
Mark is the creator of Redux Toolkit. He begins by detailing the pros and cons of using Redux in relation to various aspects:
- Flux-style indirection via dispatching actions instead of direct state mutations
- A single global centralized store
- State updates via reducers and slices
Then Mark presents the arguments why he thinks using Redux in 2024 is a good choice:
- Provides a consistent architecture pattern for apps
- Better understanding of what’s happening in the app
- Widely used
- Well documented
- Better update behavior than React Context
- Redux Toolkit provides built-in tools standard use cases
- RTK Query data fetching and caching layer
- Works great with Typescript
- Designed to work with React but still UI-agnostic
Since 2016 we have been trying at Bedrock to streamline the way we use Redux in JS projects by applying some best practices. We also have been adopting Redux Toolkit for some time with this in mind. And we are always open to new ways of managing state in apps. For example, we are currently testing XState to manage the state of our player.
Case Study: Building Accessible Reusable React Components at GitHub - Siddharth Kshetrapal
📹 Watch the video
The talk by Sid focuses on building accessible React components, and emphasises on the importance of using the correct HTML elements and ARIA roles to enhance web accessibility.
Sid highlights specific examples, such as navigating tab lists and handling conditional checkboxes, explaining how ARIA roles and properties can make web interfaces more accessible, especially for screen reader users.
What we remember from this talk:
- Importance of using correct HTML elements and ARIA roles for accessibility
- Implementation of ARIA roles like
tablist,tab, andaria-selected - Significance of keyboard navigation and ARIA states/properties in accessibility
- Design considerations for accessibility, including using
aria-disabledoverdisabled
What’s next for us
We came away from these conferences with the feeling that we had adopted the right approach in the past few years for our JS projects, whether in terms of architecture, maintainability or testing strategy. However, we saw that we shouldn’t miss the next steps regarding accessibility (an improvement project is underway for the end of year) and performances, especially taking into account the new way of rendering server-side with React 19 (while we pioneered the use of React with SSR in 2014). We will be sure to keep you informed of our progress!